在之前的文章里,我介绍了任务相关功能的设计思路。无论是Worktile6.0,还是Teambition,Trello,基本上都是由任务组成了项目。然而,Worktile7.0引入了【组件】这个概念,作为任务的承载方式,二者共同组成的项目。我们这样设计的初衷,是为了增加展示的多样性,同时增加项目功能的可拓展性。究竟如何实现,让我带您了解一下!

项目组件与任务的关系
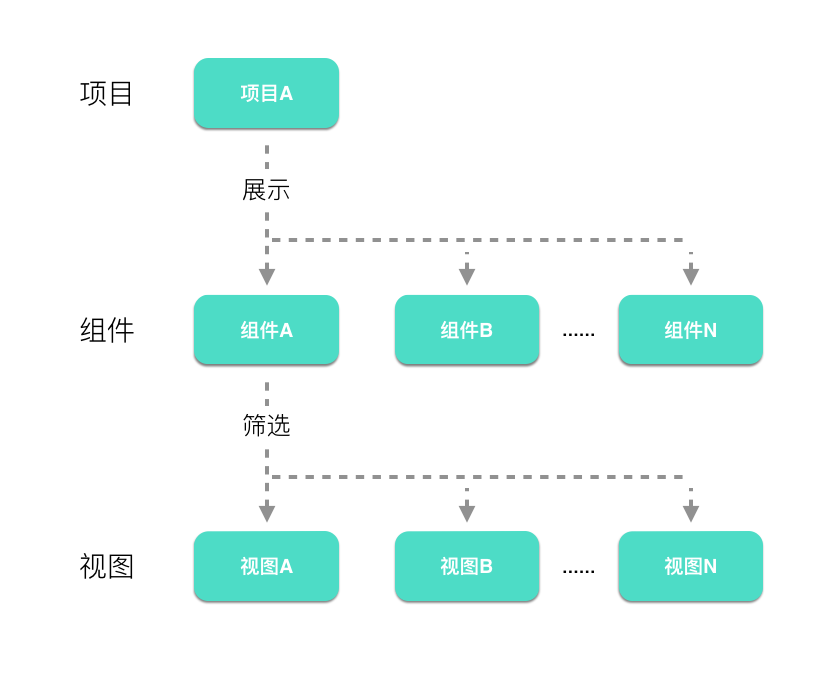
组件决定了任务的展示形式、展示维度。组件之下,还有【视图】——通过视图,进一步对组件中的任务进行筛选和区分。

(图1:项目/组件/视图 三者的关系)
以敏捷开发项目为例,所包含的组件有:
- 需求:项目需求池,该项目的需求任务都汇总在这里。
- 任务:根据需求,衍生出的研发任务汇总在这里。
- 缺陷:该项目的缺陷任务汇总在这里。
- 迭代:管理该项目内的每次迭代。
- 报表:对项目内数据进行统计分析展示。
同时,在需求组件下面,我们可以通过【视图】对需求进行筛选——【进行中的需求】、【我负责的需求】等。
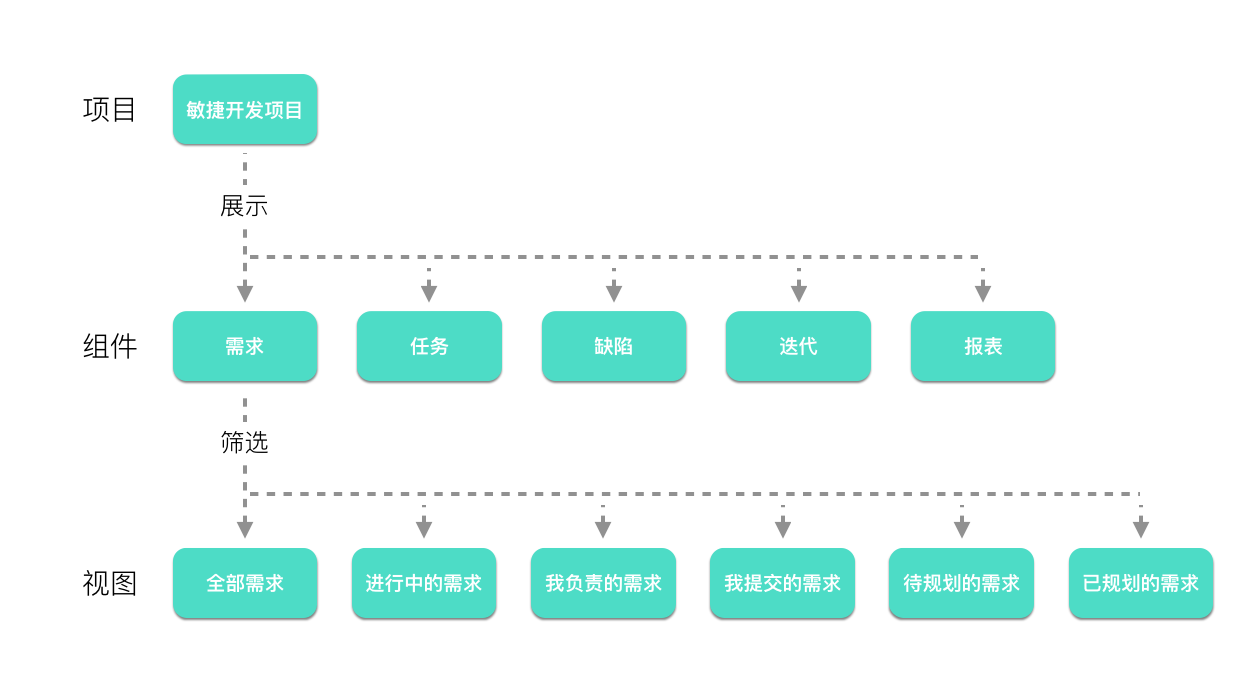
其关系如图所示:

(图2:通过【视图】可以对需求进行筛选)
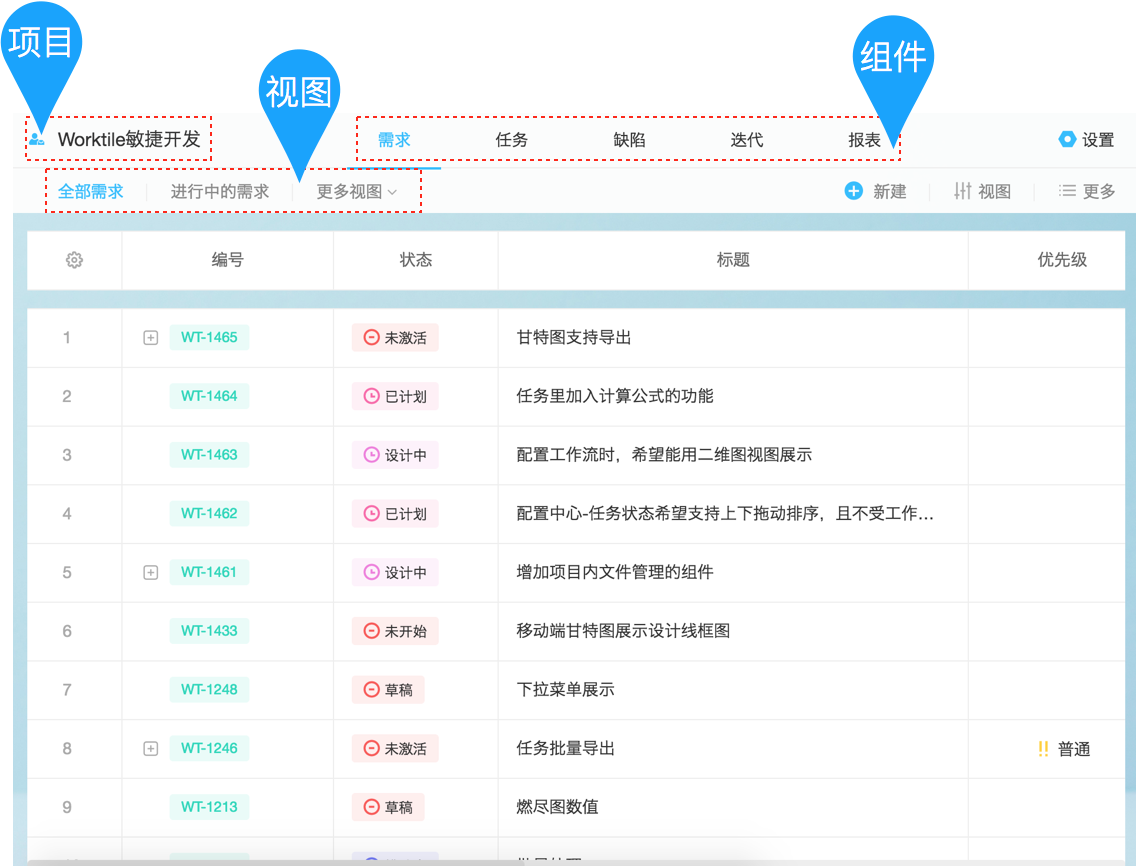
产品实现如图所示:

(图3:敏捷开发项目组件图)
八种类型的组件
在Worktile7.0中,我们提供了八种组件,其中报表组件肩负着统计分析的功能,后续我们会单独介绍。下面,就来一起看看其他几种组件。
1. 看板/列表/表格组件
看板,是最基础也是常用的任务展示方式,Worktile的老用户都不会陌生。通过看板的形式,对任务进行展示。但是与过去的看板所不同的,在Worktile7.0中引入了【视图】的概念,即通过设置不同的视图,对任务进行筛选。

(图4:【看板组件】产品界面)
在过去,同一个看板的list是固定的,这也就限制了我们对任务的筛选。通过视图功能,我们可以按人员分组、按属性分组、按状态分组……极大的增加了查看/筛选任务的便捷性。
Worktile 7.0通过【视图设计器】进行视图的设置,设置流程包括三步:
- A 选择分组方式——按照怎样的维度来进行分组,设置list;
- B 选择排序方式——一个分组内的任务,以何种形式进行排序;
- C 设置查询条件——在前两步的基础上,如果需要进行查询,可以在这里进行设置。

(图5:视图设计器的产品界面)
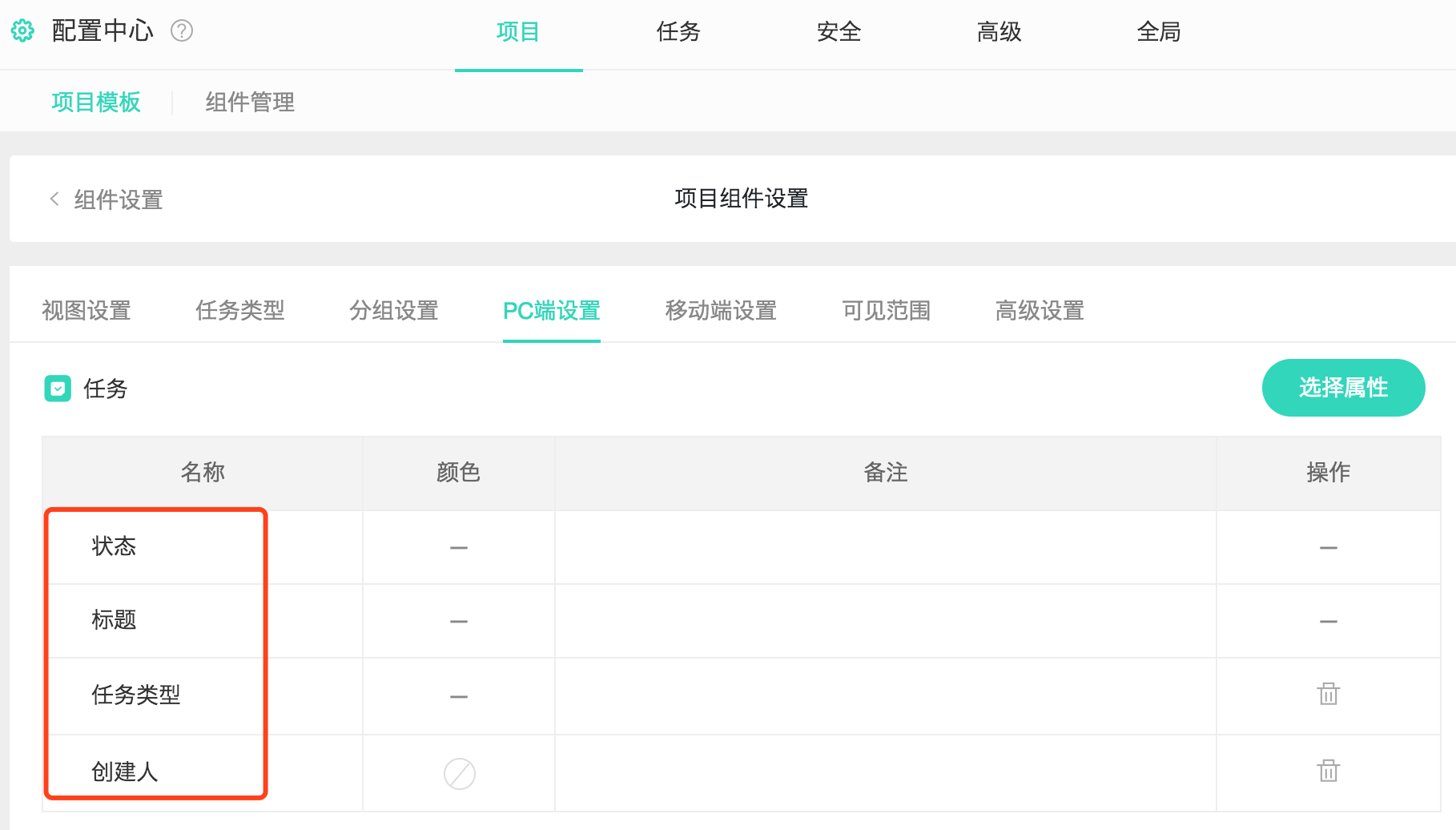
除此之外,移动端办公越来越普及,在手机端查看工作变得越来越频繁。但是,手机端的交互和PC端的交互天生不同,本着之前提到的【个性化】的设计思路,我们把【想要看到什么】的选择权交给用户。用户可以通过【配置中心】针对性地修改看板组件在PC端和移动端展示任务的方式。

(图6:配置中心可以修改展示任务的方式)
【列表】和【表格】与看板的设置和功能类似,只是任务的展现形式和交互略有不同,在此就不展开介绍了。
2. 时间组件
甘特图通过条状图来显示项目,进度,和其他时间相关的系统进展的内在关系随着时间进展的情况,是项目管理过程中了解项目进度的重要方式。Worktile7.0提供【时间】组件来查看项目的甘特图。

(图7:【时间组件】产品界面)
【定义起始/截止时间属性】:一个任务类型中,可能存在多个与“时间”相关的属性;而甘特图只能展示一种维度上的起始和截止时间。例如:一个测试用例任务可能包括任务的开始/截止时间、测试日期,这样就有了3个时间属性。然而甘特图只能展示一组时间维度,究竟是选择“任务的开始/截止时间”还是“测试日期”呢?我们就可以通过【定义起始/截止时间属性】来实现。
在Worktile7.0中,默认起始/截止时间属性为“任务的开始/截止时间”属性,我们也可以将其设置成其他的。如图8所示,测试用例在甘特图中的起始时间为“测试日期”属性。

(图8:测试用例在甘特图中的起始时间为“测试日期”属性)
3. 日历组件
通过日历的形式展示项目内任务的进展情况。

(图9:【日历组件】产品界面)
与甘特图中的【定义起始/截止时间属性】类似,日历组件也只能以一组起始/截止时间为展示维度。这就需要在组件设置中定义任务类型的起始/截止时间属性
4. 工时组件
工时组件可以对项目内任务工时情况进行汇总、展示和筛选。同时,工时组件提供了多种视图和筛选维度。
注意:
- A 若需要统计工时,本项目内的任务类型必须包含【工时】属性。
- B 任务填写工时信息之后,才能在工时组件内展示。

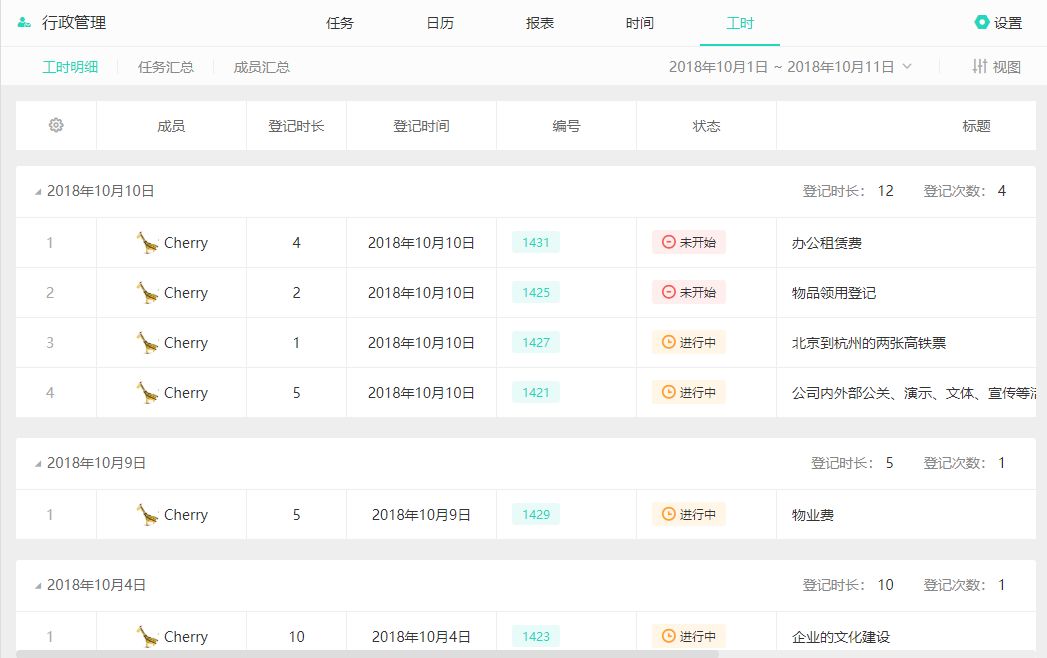
(图10:【工时组件】产品界面)
5. 迭代组件
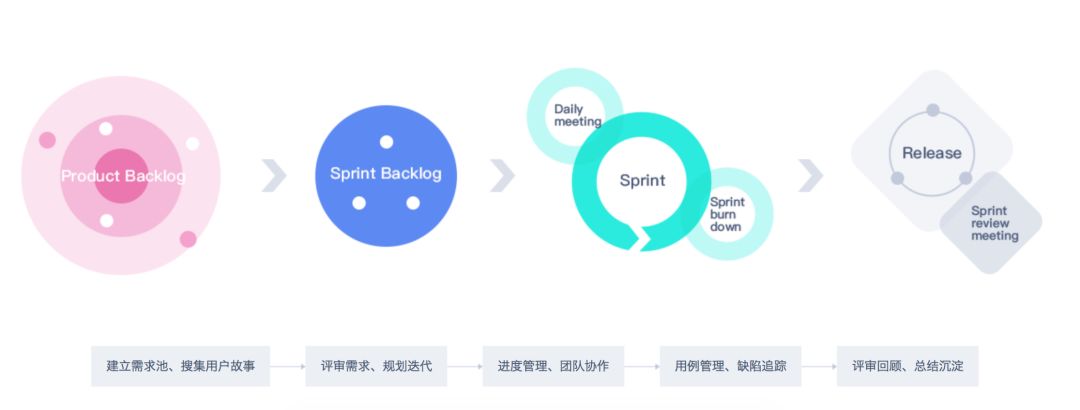
迭代组件是专为敏捷开发设计的组件。在敏捷开发的过程中,规划和实施迭代(sprint)是非常重要的一步。我们从需求池(product backlog)中选取一定规模的用户故事/需求/缺陷,规划成一次迭代并执行。而在迭代的执行过程中,敏捷团队需要掌握所有任务的信息、了解用户故事之间的关系并对迭代的进度进行统计及分析。

(图11:敏捷开发流程图)
为了满足敏捷开发的需求,Worktile对迭代组件进行了特异化的设计,设置了如下视图以满足迭代需求:
- 概览:对迭代信息/时间/进度/燃尽图等迭代进度信息进行展示。
- 任务:本次迭代内所有任务信息的汇总展示。
- 故事板:通过看板视图展示本次迭代中任务/缺陷/需求之间的关系。
- 规划:通过简单的拖拽动作规划迭代。
在项目模板中添加迭代组件,即可实现对迭代的规划、跟进和管理。
注意:
- A 敏捷开发中的任务类型要有【所属迭代】的属性。
- B 在敏捷开发的过程中,我们有时会定义多种任务类型作为敏捷开发的需求。这就要求我们必须把自定义的任务类型“映射”为需求/任务/缺陷中的一种(如图12所示),才能够被迭代组件作为需求/任务/缺陷中的某一种来处理。
- C 一个任务类型只能被映射为需求/任务/缺陷中的一种,而一个迭代中的需求/任务/缺陷都可以对应多种任务类型。

(图12:迭代组件的映射设置)
总结
任务类型和组件,组成了一个项目模板的基本结构。任务类型的自定义和项目组件的自主选择和配置,是Worktile7.0模块化设计的体现。结合安全模式的设置,就可以组合出无数种可能,满足针对不同工作场景的个性化匹配。
#专栏作家#
袁林,人人都是产品经理专栏作家。分享SaaS运营和企业管理/协作/办公的相关知识
本文素材来自互联网
 域名频道资讯站
域名频道资讯站