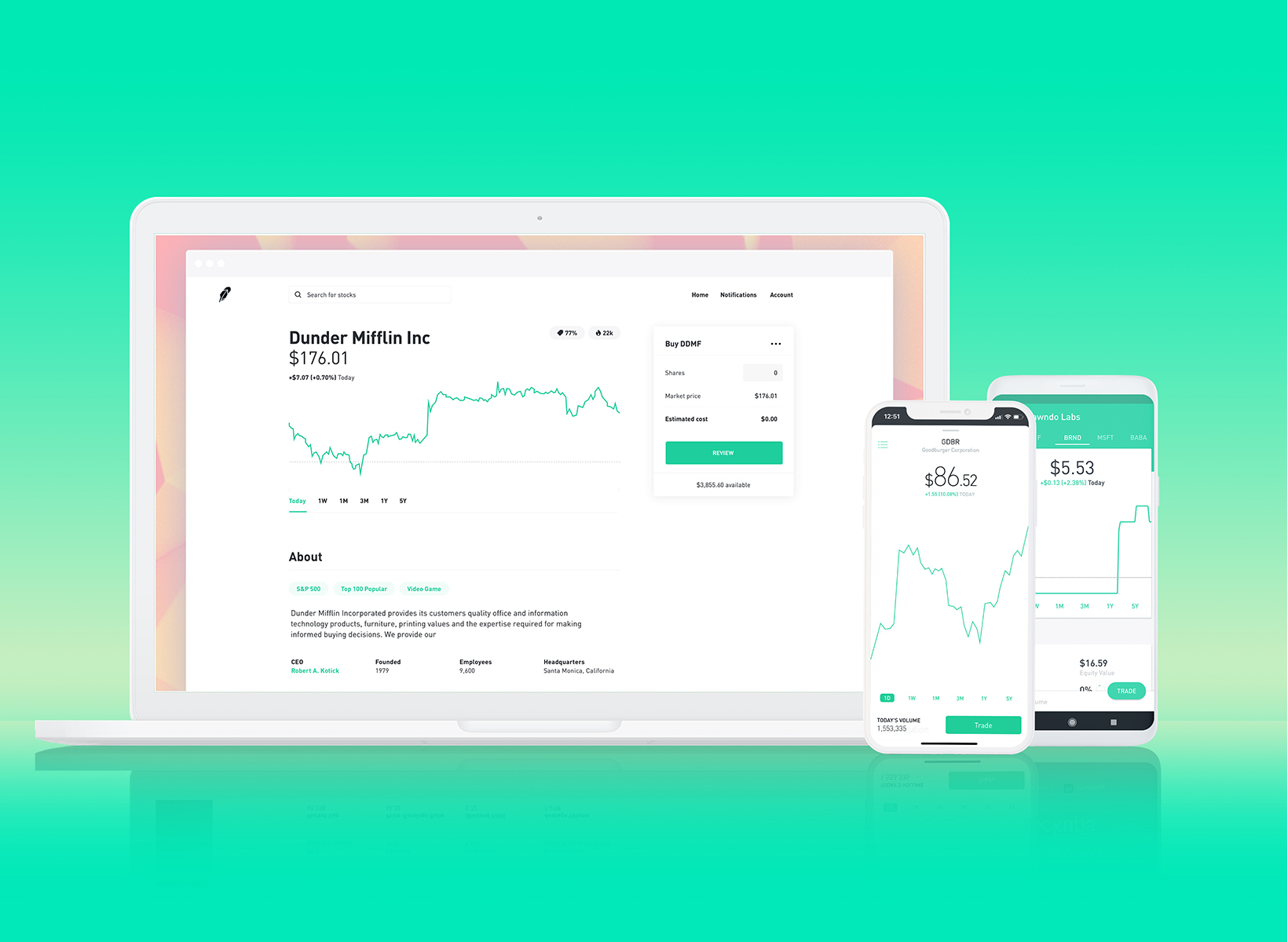
Robinhood自推出以来,这款友好型投资应用app已经积累了比E-Trade更多的用户数量。Robinhood对交易不收取任何费用,其成功的关键在于其干净易用的产品设计,这种设计模式本身也已得到了认可。

下图为Alex Bond:Robinhood产品设计团队leader,才华横溢的小姐姐一枚,本文融合了对小姐姐采访的部分内容。

对许多人来说,买卖股票的想法会触发豪猪式。
豪猪式反应:豪猪是一种生活在非洲的动物,身上长有硬而尖的钢刺。天气寒冷的时候,它们就聚在一起互相取暖。但是当它们靠近时,身上的刺会刺痛对方使它们立刻分开,分开后因为寒冷它们又会聚在一起,聚在一起因为痛又分开,这样反复数次,直到最后找到最佳距离——对于股票买卖来说就是找到买卖时机的最佳平衡点的反应。
如果之前股票平台的交易太复杂、太昂贵,而现在让你做这件事的平台感觉与之前的平台完全不同,这就是Robinhood取得如此成功的原因。
自2015年推出以来,这款超级友好型投资应用app已经积累了比E-Trade更多的用户数量,价值近60亿美元。在其他竞争对手收取交易费用的情况下,Robinhood对交易不收取任何费用,其成功的关键在于其干净易用的产品设计,这种设计模式本身也已得到了认可。在2015年,Robinhood成为第一家获得Apple设计奖的金融服务公司。
29岁的Alex Bond已是Robinhood产品设计团队的leader,致力于帮助公司不断改进其产品,来看看她阐述的使交易变得更加平易近人的设计策略。
Robinhood的设计策略是什么?
纵观历史,设计决定了什么产品适合什么人,就像裁缝制衣规则规定了某些阶层的人可以去哪里,或者他们属于哪里。设计其实是一种表达你被允许成为什么样的人,以及你能使用什么样的内容的简略表达方式。
在现代,这也并没有发生什么不同。当你查看传统的金融经纪账户时,无论是登陆页面,还是产品本身,产品的设计都会让客户感到非常疏远,产品变得没有情感。
我不知道它是有意的还是无意的,但是它会造成一个后果:就是这种难以理解的设计,会让你觉得这款交易并不适合你,也或者因为这种复杂的设计让你觉得所付出的那些费用不值得。我觉得在传统股票交易设计中,就好比在一池水中,不断的往里面丢了很多东西,反而把水弄脏了,让它看起来很深,摸不着头脑。
在Robinhood中,我们意识到设计,超越了文字,传达了产品是为谁而设计的。我们专注于产品的友好设计、吸引人的设计。
我们利用简单的颜色去除尽可能多的信息,以便用户清楚地了解正在发生的事情。

Robinhood的设计通常以笔和纸开始。
Robinhood的主要色彩美学是明亮的丛林绿色,我们通常不会把这种颜色与金融服务联系在一起。Alex Bond解释了这种独特设计背后的想法。
传统的股票市场上,绿色代表着上涨,红色代表着下跌。这是一个非常“快”的视觉提示,但是在错误的应用程序中,它会让人感到恐惧和冰冷。我们希望我们的产品更具有活力,为年轻一代去做设计,而不仅仅是典型的原生绿色。
我们利用简单的颜色去除尽可能多的信息,以便用户清楚地了解正在发生的事情。例如:在app中设计了昼夜模式,反映市场开放和关闭的时间,而不是传统的表达自然时间变化。
总之,在我们的设计中,尽量去除装饰,并使用颜色作为主要的交互反馈手段告知用户当下正在发生事情的方式。
在我们的工作中,我们参考了本世纪中叶的Swiss design。我们将回到基本问题,针对当代用户的行为模式进行观察,重新思考和迭代功能。

Robinhood的极简界面使用颜色来传达市场中正在发生的事情。
所有设计问题的核心是什么?
所有设计问题的核心是:“这到底是要解决什么问题?”
(1)你怎么知道用户想要什么?
我曾在一些公司工作过,那里的研究会让人觉得他们是个二流团队,而领导层的许多决策都是基于受过教育的直觉。在Robinhood,我们的产品路线图几乎完全受我们研究团队的影响,而不是领导。当我们开始解决问题时,团队已经对用户和可能的产品进行了基础性研究和MVP验证,基于已有的数据和信息,做决策就变得容易多了。
(2)当你在设计时,你会问自己什么问题?
所有设计问题的核心是:“这到底是要解决什么问题?”这是大家可以随时回头去问自己的问题,在任何时候,它都可以帮助我们找到正确的解决方案。有很多方法可以让我们的产品看起来很有吸引力,可以做出关于层次结构、布局、类型和颜色的决定。
例如:没有理由我们不能做一个五颜六色的app。但事实是,我们在Robinhood试图解决的问题是体验清晰,而不是五颜六色。我们需要打造产品的路径清晰、友好和关联性,这也是我们做设计决策的原则,它让我们排除了一些虽然很好,但不能解决具体问题的干扰项。
设计策略的视觉表现
大家都知道做一款交易型的证券app,通道买卖还是一项较为复杂的任务。而Robinhood使用了动画引导来帮助客户定位app的核心功能,快速轻松的获得产品体验。
Robinhood采用了material design风格达到轻体验设计目标,擅长使用滑动手势来实现快速导航,使用色块的区分来强化客户对股票及其个人持仓组合重大变化的认知。
1. 颜色传达关键变化
Robinhood大胆使用色块和排版,特别是在个人持仓组合和股价显示上充分创建视觉层次结构,将重点放在客户的注意力上并减少信息混乱。
例如:股价在一分钟内的波动,而股价对客户个人持仓组合的影响,对于建立客户对产品的信任至关重要。Robinhood非常好的使用颜色来帮助客户从视觉上观察股票价格趋势,加强认知,一目了然地了解到价格是涨还是跌。
大致规则是:
- 股价走高或个人投资组合表现良好,则视觉背景设置为绿色背景搭配浅绿色图表;
- 股价走低,个股或者个人持仓组合的背景层次由绿色变为红色;
- 闭市期间,购买页面的背景颜色为黑色;开市期间,购买页面的背景色又变回白色。
2. 卡片体现可发现性
Robinhood使用卡片模式来对信息进行分组,主要是股价、最新消息和通知。卡片用于新闻更新,并标有绿色徽章以指示未读事件或消息的数量,客户可以通过简单的向左滑动来轻松取消卡片。
卡片和动画的有机结合来强化人机交互的结果反馈,当客户点击股票时,卡片将以动画形式过渡,从其初始位置开始填充填充屏幕。股价由较大的数字和图片来表示,两者都会在票价发生变化时用动画的形式提示客户。
还有一点,Robinhood擅用“Snackbar”这种轻量级的反馈机制来实现某些交互结果的展现,例如:当客户从自选股列表中添加或删除了一支股票后,Snackbar常以一个小的弹出框的形式,出现在手机屏幕下方通知用户的操作结果。
而所有的用户体验都是基于产品的设计策略,为谁设计?专注于什么而设计?这种设计到底是要解决什么样的问题?
Alex Bond提到了“一池水”的隐喻,在现代的股票app设计中,也就好比在一池水中,我们会不断的往里面丢很多东西,但是最终的设计目标应该是不要把这一池水弄脏了,让用户看起来水很深,仍然需要它清澈见底、赏心悦目。
Robinhood进一步阅读请参考《腾讯都参考的证券app:轻金融下的体验式设计》。
作者:小平哥,证券互联网产品狗,4年产品摸爬打滚,微信公众号:产品公园。
本文素材来自互联网
 域名频道资讯站
域名频道资讯站