
随后引入的彩色 CRT 通过使用红色、绿色和蓝色荧光粉显示多种颜色,通过同时激活所有三个荧光粉来制造白色。随着更复杂的 WYSIWYG 桌面的出现,使虚拟文档类似于物理纸张的风格变得流行起来。

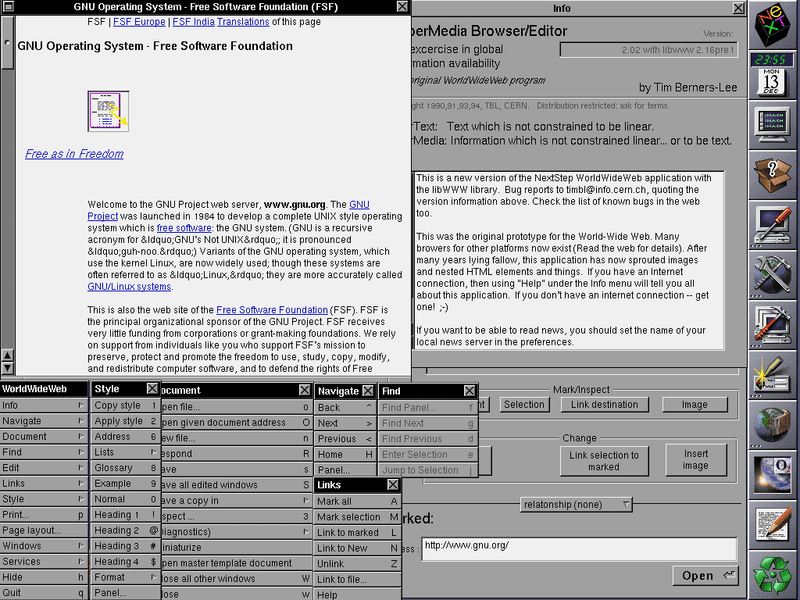
下图是历史上第一个浏览器 WorldWideWeb, 以这种方式显示网页,那时 CSS 还没有发明。

如今,网页和 web 应用程序通常都是在浅色背景下使用黑色文本设计的,这也是用户代理样式表(包括 Chrome )中硬编码的基本构设。
CRT 的时代早已结束。内容消耗和创作已经转移到使用背光液晶或节能的 AMOLED 屏幕的移动设备上。更小的、可移动的电脑、平板电脑和智能手机导致了新的使用模式。
苹果公司在他们的“黑暗模式”开发者文档中明确写道:“对于大多数用户来说,选择是亮的还是暗的外观是一种审美的选择,而且可能与周围的照明条件无关。”
在昏暗的环境中,像网页浏览、娱乐编码和高端游戏这样的休闲活动,只有人们在下班之后才会做,人们甚至喜欢到晚上躺在床上使用电子设备。这便是“黑暗模式”越来越来受欢迎的原因。
信息来源:
https://web.dev/prefers-color-scheme/
本文素材来自互联网
 域名频道资讯站
域名频道资讯站