
“万维网的诞生拉近了人们的距离,我们可以自由地联系,一切只需要一个链接。而 Web 的未来需要不断改进,以满足我们不断变化的需求。这就是我们开源 Chromium 项目的原因。”分享者以 Chrome 开场, 全场分享了当前谷歌通过 Chrome 改善 Web 平台的三大目标。

三大目标是:便捷、功能强大与安全,下边是 Chrome 团队当前在此目标下所做的努力。
便捷
分享者首先介绍了前阵子火热的 Lazy loading 延迟加载。
延迟加载是一种在加载页面时,延迟加载非关键资源的方法,这些非关键资源在需要时才进行加载。使用该机制,页面加载速度可以提升 18%-35%。

Chrome 75 默认启用延迟加载功能。
接着是提高站点性能的工具 Lighthouse,它内置于 Chrome Dev 工具中,其作用正如其名,主要用于分析站点,探索并告诉开发者如何利用所有最新的平台功能,以优化网站性能。同时 Lighthouse 可以为不同网站资源设置权重,只要简单在 JSON 文件中配置相关限制与指标即可实现。

此外还有一系列网页诊断工具。
SearchConsole 用于报告网站速度,精度可以达到 URL 级别,同时给出速度改进建议。

Firebase 用于更加深入的网站性能监控,它可以收集更加真实的用户指标。

另一个工具 Paint Holding 用于提高用户体验。有一些网页在跳转内容时会出现白色闪烁背景层,这十分影响用户体验,Paint Holding 正是用于过滤掉这一白色层的工具,可以做到页面内容顺滑过渡。

以上这些都是 Chrome 团队目前正在让 Web 更加便捷的研发亮点,另外还有一项更加深入的计划——Portals。

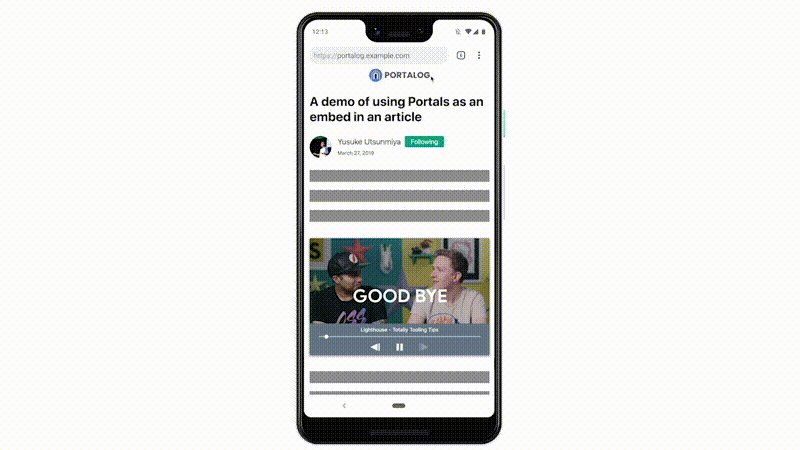
单页应用程序(Single Page Applications,SPA)提供了很好的页面交互,但代价是构建的复杂性更高,多页面应用程序(Multi-page Applications,MPA)更容易构建,但最终会在页面之间出现空白屏幕。
Portals 结合了这两者的优势,主要用于改进网页交互体验,目标是无缝导航。它类似于 <iframe>,内嵌在网页上,但可以导航到页面内容上。用户在一个页面跳转另一个内容时,虽然 URL 相应地发生变化,但是不需要打开另一个窗口,此时该内容标记的 Portals 会变成原来页面的顶级页面,同时原来页面在其后保持主进程地位。现场演示了这对于购物体验的极大便利,此外还有对漫画这类单页面应用的演示。

Portals 在 Chrome Canary 中开启 chrome://flags/#enable-portals 即可使用。
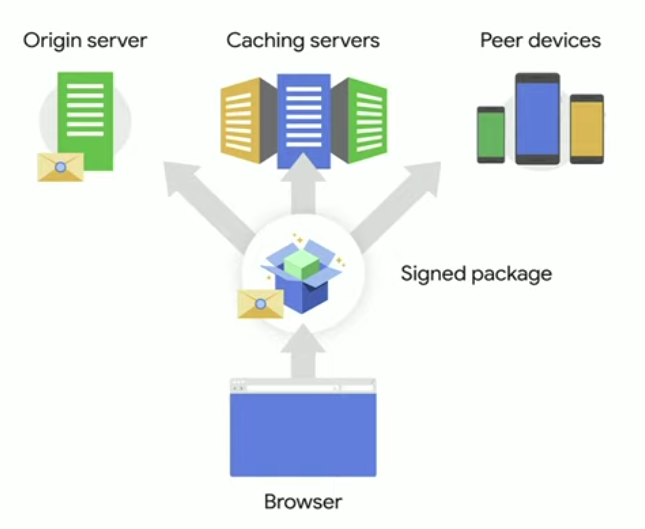
提高 Web 便捷性的另一项深入研究名为“Web Packaging”,它预先将不同来源的资源签名打包到一处,使浏览器可以直接快速获取,同时提高安全性。

强大的功能
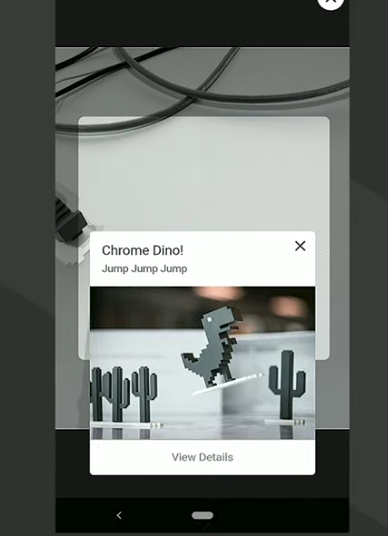
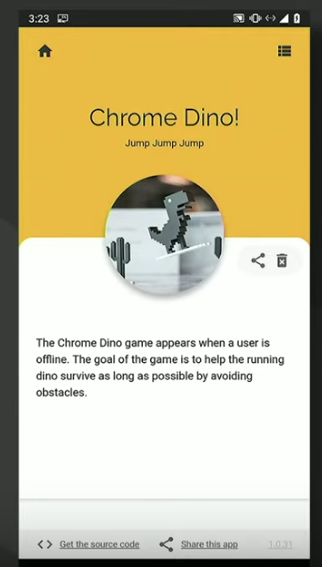
Chrome 工程师 Paul Lewis 介绍了 Web Perception Toolkit,这是一个开源库,工作原理是从设备摄像头获取信息流,比如条形码、二维码与 logo,并将其传递给一组探测器,探测器识别的任何标记或目标都会映射到站点上的结构化数据,并为用户提供可自定义的 UI,为其提供扩展信息。
Paul 现场演示使用手机扫描 Chrome 的经典小恐龙 Dino 实体模型,屏幕正确识别出一张小恐龙的信息卡,并收纳于识别列表中。



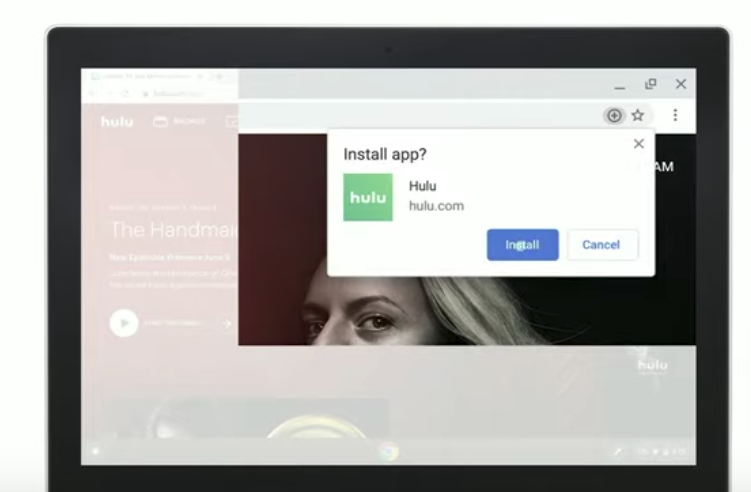
接着分享者介绍了其致力于推动发展的 PWA 的应用场景。PWA 概念由 Chrome 提出,开发团队在 Service Workers 和 Web App Manifest 规范上不断发力。分享者表示开发团队当前希望改进系统对于 PWA 应用的发现能力,比如在网站上弹出安装提示,使得用户可以更加简便地发现并安装网站 PWA 应用。

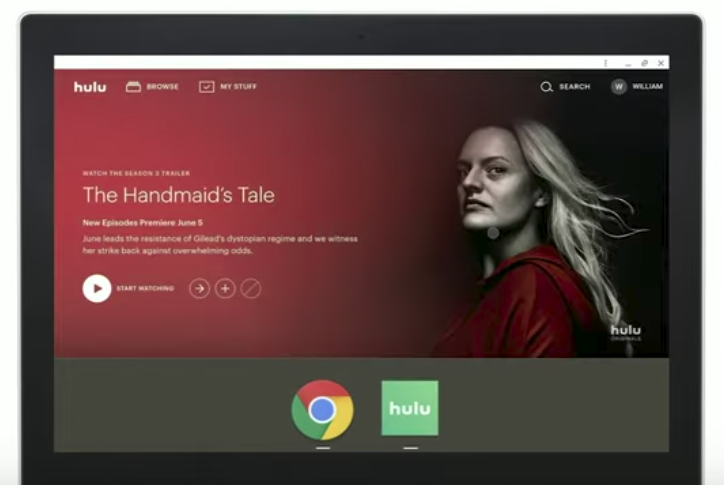
同时其宣布从 76 版本开始,Chrome 会内置一个 PWA 应用多功能框。

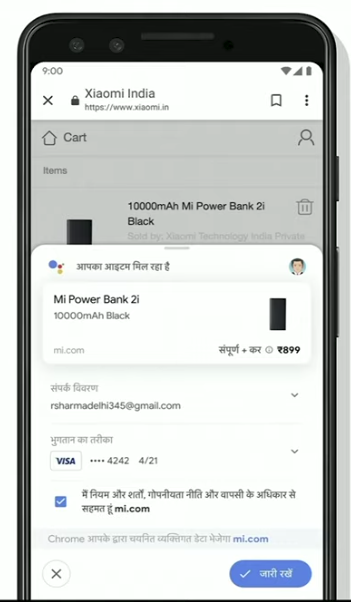
产品经理 Dana Ritter 介绍了另一项功能强大的技术 Duplex on the web。Duplex 是谷歌去年推出的智能助理技术,当时逼真的 AI 在发布现场预订餐厅和预约美发的“神迹”至今还让人惊叹,而在此次分享上,Dana 介绍了该技术已经扩展到了 web 应用上,比如汽车租赁和电影预订。
在本次 I/O 大会前面的分享场次上谷歌 CEO Sundar Pichai 已经演示了该功能,Sundar 要求 Duplex 帮助预订汽车租赁,于是它使用其拥有的信息自动填写了登录表格,包括姓名、地址、到达和下车时间等。而 Dana 则演示了它作为智能翻译的强大能力,在模拟购物的过程中,Duplex 全程将英文翻译为另一种语言,精细到各种按钮,做到无障碍交互。

最后分享者还简单预告了计划中的一些 Chrome 与 Web 功能,包括:
-
本地文件访问
-
无限分享
-
联系人选择器
-
MIME 类型处理器
-
基于 SMS 的身份认证

安全
分享者将拥有越来越多功能的 Chrome 与 Web 比喻成河豚,美味但是十分危险,这就需要不断提高安全性,最后一部分分享者介绍了 Chrome 在保证用户安全方面的工作进展。
-
Site Isolation(站点隔离)
Site Isolation 可针对某些类型的安全漏洞提供额外保护,它可以使不受信任的网站更难从其它网站上的帐户访问或窃取信息。
由于强制执行同源策略的代码,网站通常无法访问浏览器内不同站点之间的数据,但是网站代码如果存在安全漏洞,则可能被恶意网站绕过规则,达到攻击其它网站的目的。Site Isolation 确保来自不同网站的页面始终放入不同的进程,每个进程都在沙箱中运行,该沙箱限制了允许进程执行的操作。同时它还可以阻止进程从其它站点接收某些类型的敏感数据。
-
SameSite cookies

这是一项 cookie 反跟踪技术。同一页面的 cookie 可能来源于不同域,用户在访问不同页面时,第三方上下文中的 cookie 会相应地传送,这给 CSRF 等攻击带来了机会。Chrome 引入 SameSite 属性,允许用户声明自己的 cookie 是否应限制在第一方或同一站点上下文中,这增强了用户隐私控制权。
-
默认 HTTPS
此外 Chrome 近年来一直在不遗余力地推进 HTTPS 的落地,目前已经实现了默认 HTTPS。
本文素材来自互联网
 域名频道资讯站
域名频道资讯站